As 10 heurísticas de Jakob Nielsen são princípios essenciais para quem quer realizar um bom trabalho de design e desenvolver um site ou aplicativo que funcione de maneira clara, eficiente e rápida para seus usuários. A oitava heurística de Nielsen trata exatamente do design estético e minimalista necessário para obter uma excelente usabilidade do sistema.
O minimalismo não é apenas uma moda dos últimos anos, mas uma tendência duradoura com o objetivo de reduzir a descrição de um assunto apenas aos seus elementos necessários. Ele tem muitas aplicações na arte, música e literatura. O minimalismo ajuda os usuários a acessar rapidamente informações importantes e chegar ao resultado desejado rapidamente.
“A perfeição é alcançada, não quando não há mais nada a acrescentar, mas quando não há mais nada a tirar”
Disse Antoine de Saint-Exupéry, para exemplificar a importância da exatidão em cada elemento que é colocado no processo até chegarmos no produto final.
Para deixar o conteúdo restante se destacar, você não pode usar nada além de espaços em branco. Ajuda a aumentar a legibilidade do conteúdo, destaca chamadas para ações e cria um visual equilibrado e agradável. Um design minimalista usa apenas as cores necessárias para apoiar a hierarquia visual. Pense no propósito e significado de cada cor. Use-o de forma consistente.
Vamos pensar em um exemplo prático: alguém sabe quantos tópicos estão sendo fornecidos no Medium? Alguma suposição aproximada?
São 104 tópicos no total, a partir dos quais você pode selecionar qual é do seu interesse, o mais relevante para você. Existem tópicos como arte, jogos, fotografia, design visual, comida, linguagem e muitos outros. O que acontecerá se nosso querido e amável Medium não pedir para selecionarmos os tópicos de interesse logo na primeira etapa após o login?
Exatamente, nossa tela inicial será inundada por conteúdo indesejado e irrelevante. Nosso cérebro será bombardeado com toneladas de artigos que não são considerados agradáveis para nós. Quem ama as coisas desordenadas, irrelevantes e indesejadas em seu caminho? Ninguém! Todos precisam de coisas relevantes, claras e atraentes diante de seus olhos, especialmente em plataformas digitais.
As plataformas que possuem uma enorme quantidade de dados e informações para mostrar sempre pedirão ao usuário que selecione seus tópicos de interesse para fazer o feed personalizável para esse usuário.
Plataformas como Medium, Quora, LinkedIn, Facebook, Instagram mostrarão o feed mais relevante para você de acordo com os tópicos, pessoas, grupos, tags que você escolheu ou selecionou.
Eles decoram e exibem as informações relevantes de tal forma que você só obterá as informações que adora ver e ler.
Nossa heurística em questão, ou seja, design estético e minimalista, é totalmente baseada em quanta informação é necessária ou relevante para mostrar para a melhoria dos usuários.
Em termos simples, precisamos apenas fornecer as informações necessárias e relevantes para o usuário, qualquer informação irrelevante diminui o valor da informação relevante. As informações podem ser textos, imagens, elementos de design, animações. Qualquer informação relevante é como um sinal limpo e qualquer informação irrelevante é como um ruído sonoro.
Na interface do usuário, as informações relevantes e irrelevantes podem ser medidas pela relação sinal-ruído. Mas, isso depende completamente do usuário. A ideia do que é importante para um e desagradável para outro é totalmente subjetiva.
Vamos agora a uma série de exemplos para entender melhor a oitava heurística de Nielsen:
Exemplo 1: Paytm – Site
Paytm é uma empresa indiana de sistema de pagamento de comércio eletrônico e tecnologia financeira que oferece uma série de serviços de recarga de celular, qualquer tipo de pagamento de contas, ingressos de cinema, passagens de ônibus, compras, etc.
Este site tem uma alta taxa de sinal e ruído. Deixe-me explicar: e se o usuário só precisar comprar um telefone celular? Nesse caso, o restante dos vários serviços fornecidos na interface é ruído para o usuário. Portanto, depende completamente da finalidade do usuário qual conteúdo é sinal e qual conteúdo é ruído.

UI do Paytm exibe vários serviços ao usuário.
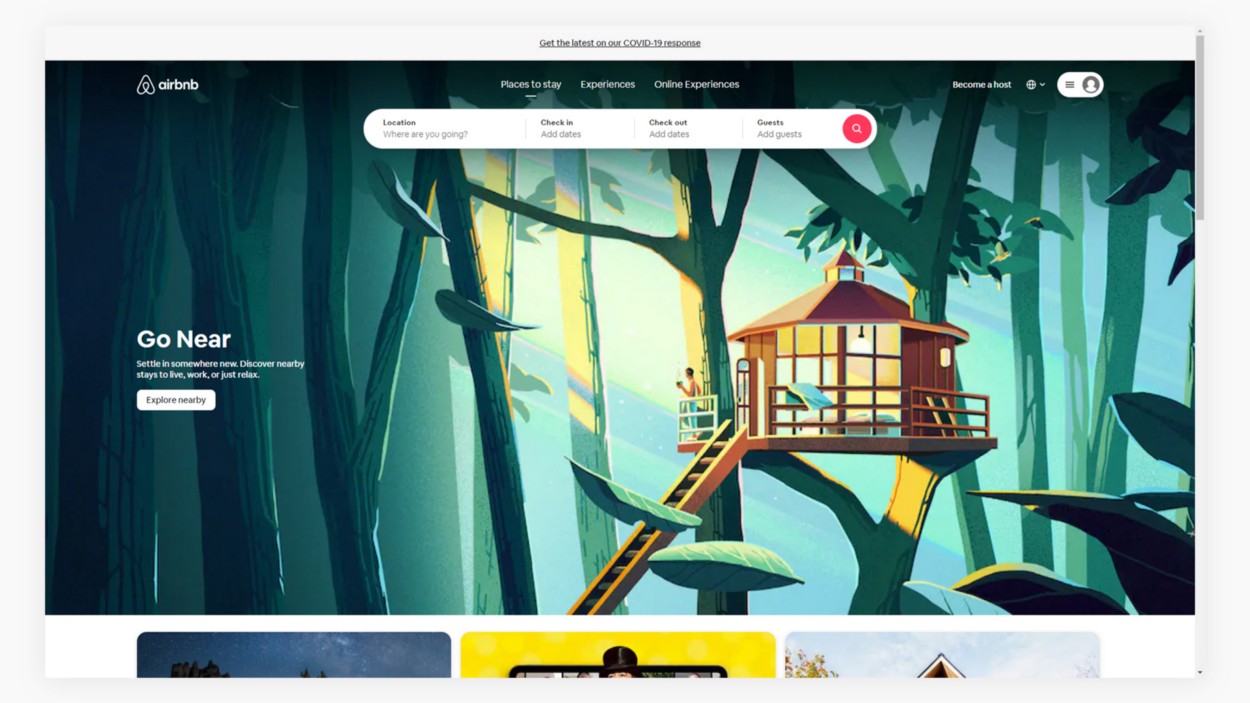
Exemplo 2: Airbnb – Site
Este site tem uma alta taxa de sinal e ruído. Deixe-me explicar: e se o usuário só precisar alugar um apartamento por dois dias? As opções de aluguel por uma temporada toda não serão utilizadas. Nesse caso, o restante dos vários serviços fornecidos na interface é ruído para o usuário. Portanto, depende completamente da finalidade do usuário qual conteúdo é sinal e qual conteúdo é ruído.

No Airbnb, eles projetaram sua homepage com uma alta relação sinal-ruído. Porque o objetivo principal do usuário é facilmente alcançado devido ao design minimalista e limpo da parte de pesquisa, onde o usuário selecionará o local, fará o check-in e uma quantidade de convidados à vontade.
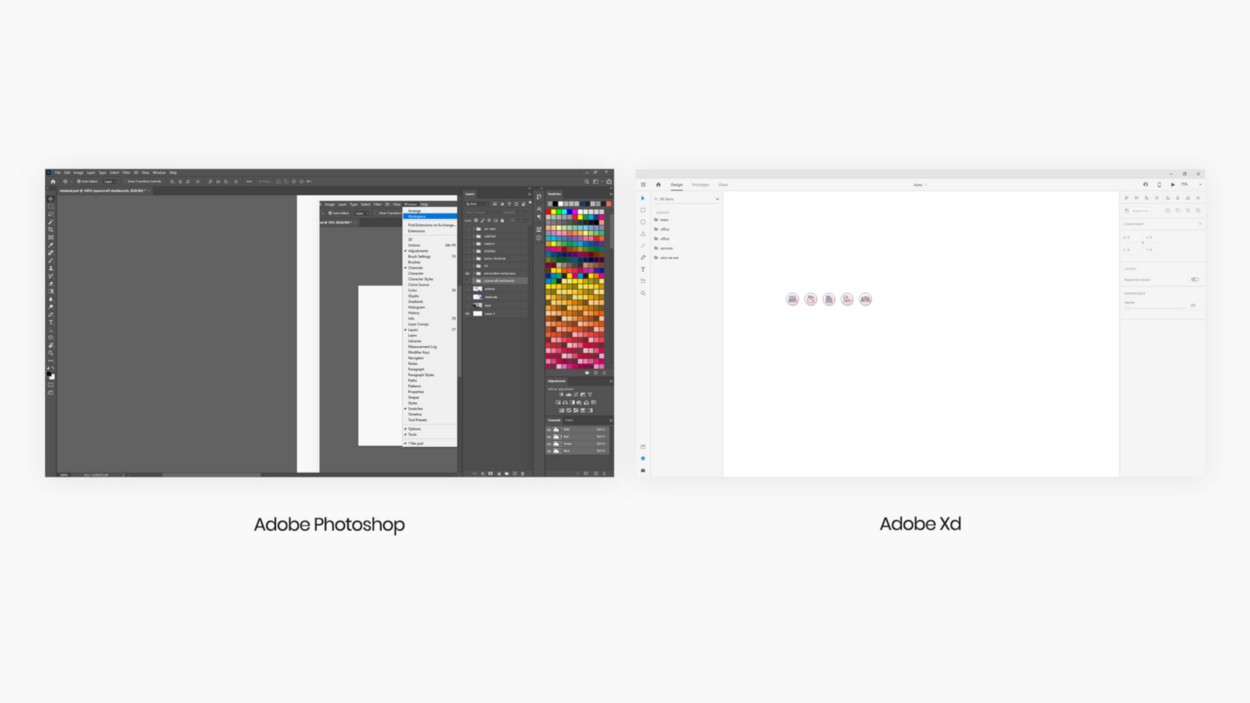
Exemplo 3: Adobe Photoshop e Xd – Software
Por que os designers de IU preferem o Xd em vez do Photoshop? Quando se pode criar interfaces de usuário em ambas as ferramentas. É por causa da leveza e relevância fornecida pelo Adobe Xd. O Photoshop é usado para muitos outros propósitos como arte digital, animações de quadro, 3D, pintura, etc. Existem muitos menus, efeitos e ferramentas que não são necessários durante o design das interfaces. Só por causa disso, há mais ruído do que sinal no Photoshop, especialmente para os designers de IU.

Exemplo 4: Sleeknote – Site
Eles projetaram sua página inicial de forma clara, expressando diretamente seu propósito e o negócio que estão fazendo. Os usuários verão imediatamente o que a empresa está fazendo e quem são seus clientes.

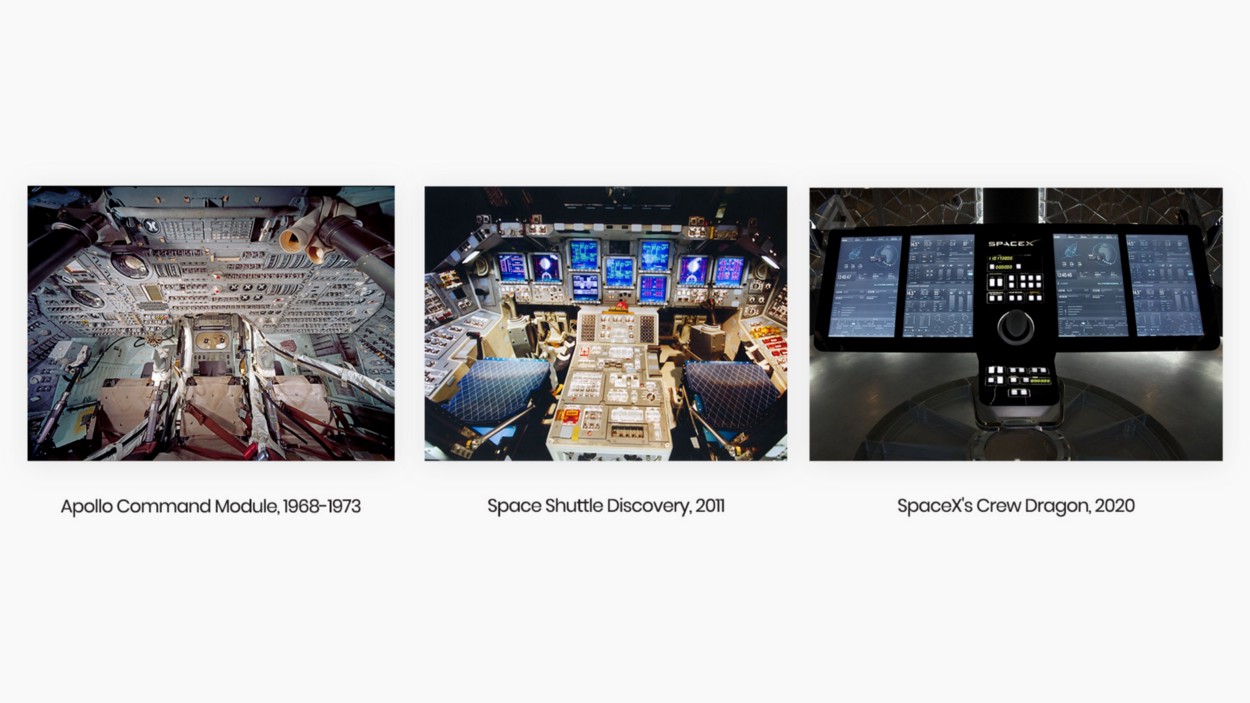
Exemplo 5: painel de naves espaciais
A evolução das interfaces e do design mínimos também alcançou o espaço. Minimalismo não significa remover os elementos necessários ou desnecessários. Significa usar os elementos apenas quando for necessário e relevante para a parte específica da seção.
A remoção de interruptores, engrenagens, botões do painel do Apollo & Space Shuttle, por exemplo, não significa que seja desnecessário para a última nave SpaceX.

Não é possível criar uma interface sem ruído porque cada usuário é único e suas finalidades são diferentes. Mas sempre tente projetar uma página que mantenha a alta relação sinal-para-ruído.
Ajude os usuários a reconhecer, diagnosticar e recuperar de erros
Erros e problemas podem ser frustrantes para o usuário. Especialmente quando eles são mal projetados e comunicados. Quer queiramos ou não, os usuários tendem a se colocar em situações nas quais precisam encontrar uma saída. Para minimizar a frustração, devemos nos esforçar tanto para projetar a experiência de erro quanto para o resto do sistema.
Cada mensagem de erro deve ser a mais explícita e precisa possível. Ninguém quer ler mensagens vagas como “algo deu errado”. Declare o que aconteceu em uma linguagem humana legível. Mensagens como “Erro 372” são igualmente absurdas. Dê ao usuário alguns conselhos construtivos sobre o que fazer a seguir. Proponha a solução ou encaminhe o usuário a um funcionário do suporte ao cliente que possa cuidar da situação. A última regra das boas mensagens de erro é a educação. Nunca culpe o usuário ou insinue que ele é estúpido.
Seguindo as dicas da oitava heurística de Nielsen é possível criar um design cada vez mais limpo e eficiente, o princípio do minimalismo deve ser protagonista de qualquer projeto, como uma forma de prever erros e colaborar para que o usuário do aplicativo se sinta realizado ao fazer determinada tarefa.
Tradução livre do artigo do UX Planet. Para ver a publicação original, clique aqui.