A forma que você apresenta seu conteúdo e distribui a informação numa página determina os locais para onde as pessoas vão olhar. O posicionamento dos elementos deve seguir uma sequência lógica, intuitiva e agradável para levar os seus usuários direto ao ponto: conversão.
Entender os elementos que mais influenciam o trajeto visual das pessoas vai te ajudar a organizar a informação certa no lugar certo, criando páginas extremamente persuasivas e com a CTR nas alturas. Nesse artigo vamos te dar as dicas de ouro que usamos na hora de criar conteúdo para a web.
A dobra não é tão importante como você pensava
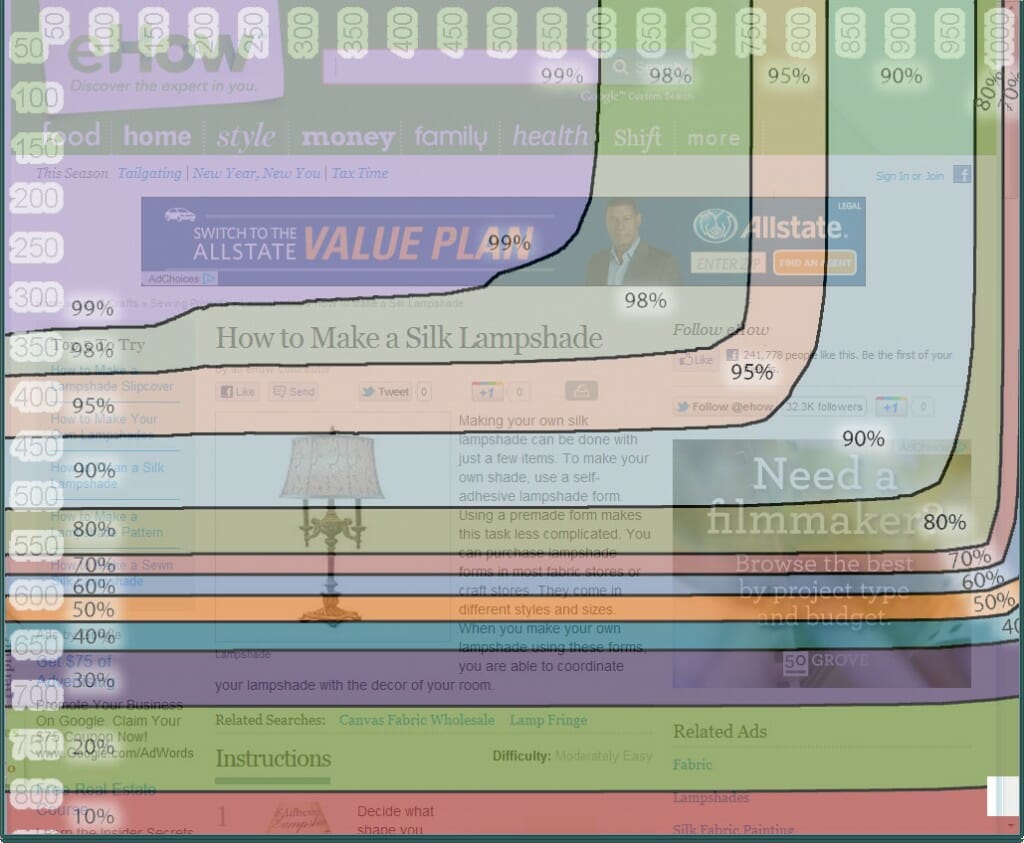
Acima da dobra (above the fold) é o espaço visual que sua página apresenta assim que o usuário entra nela, sem que faça o scroll. Esse espaço varia de acordo com o tamanho da tela dos dispositivos que as pessoas usam para acessar seu site (daí a importância da responsividade).

É verdade que acima da dobra é o Leblon (bairro com o metro quadrado mais caro do Rio de Janeiro) do seu site. Mas fique tranquilo, as pessoas já criaram o hábito de fazer scroll.
Você já deve ter lido que as calls-to-actions devem estar inseridas acima da dobra porque numa visita as pessoas gastam 80% do tempo alí. Mas isso não vale para todos os casos. O posicionamento certo de uma call-to-action depende da complexidade e preço do seu produto ou oferta – esses são os fatores que também determinam o tamanho mínimo que sua página deverá ter.
A call-to-action deve ser posicionada no ponto da página que o seu visitante já tem todas as informações necessárias para se sentir motivado e seguro para completar a ação proposta por você. Esse local não é necessariamente acima da dobra.
Use fotos e vídeos realmente relevantes
Diferentes tipos de mídia vão atrair o olhar do seu visitante. Um exemplo: para alguns sites, o Google exibe miniaturas de imagem ou vídeo. Esses richsnippets ganham muito mais atenção do que os resultados exibidos só com texto.
![]()
Se você vende um produto com forte apelo visual, fornecer as imagens de qualidade é o básico. Se a imagem for o principal fator que motiva as pessoas no processo de decisão, aumentar o tamanho delas relativamente ao conteúdo completo é uma medida simples que pode aumentar suas vendas em 9%.
De uma forma parecida, adicionar um vídeo explicativo sobre o seu produto fez com que a receita mensal do CrazyEgg aumentasse mais de 21 mil dólares. Wow!
Imagens e vídeos atraem instantaneamente o olhar e atenção das pessoas! Use a mídia que se integre bem e seja relevante com o conteúdo geral e pode ter certeza que suas conversões vão aumentar.
Padrão de leitura em “F””
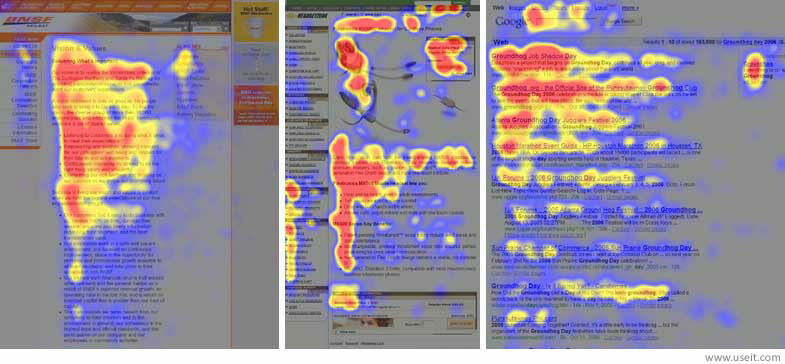
Com base em várias pesquisas de eyetracking nota-se um padrão de leitura onde as pessoas escaneiam o conteúdo descendo por cada linha e sempre começando pelo lado esquerdo. Esse é o padrão de leitura em F e mostra que a parte esquerda e topo das páginas são os lugares mais notados pelas pessoas.

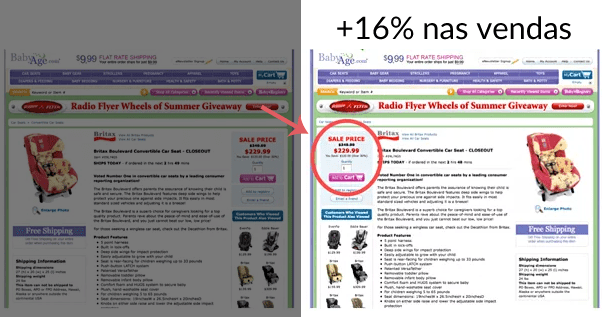
Botando o padrão de leitura em F à prova, um e commerce fez algumas mudanças simples no layout da página de produto e obteve resultados impressionantes. A alteração que eles fizeram está na imagem abaixo.

Transferir a call-to-action do lado direito e botá-la no lado esquerdo fez as conversões de venda aumentarem em 16%.
Use sinais de direção
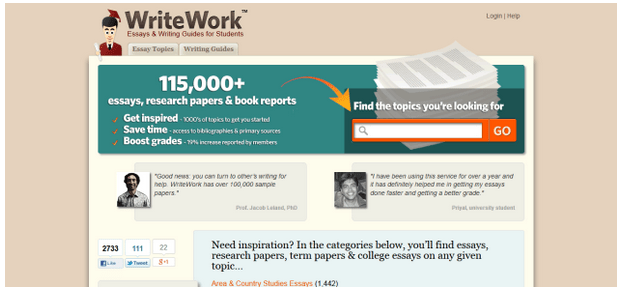
O olhar das pessoas tende a seguir as direções que apontamos. Veja nesse caso com uma seta atrai nossa atenção imediata para o elemento de busca, deixando o propósito da página muito mais claro e intuitivo.

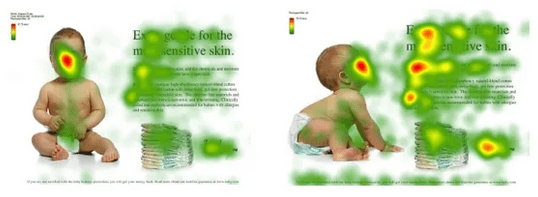
Usar setas não é a única forma de guiar olhares. Com imagens, esse direcionamento pode ser muito mais sutil, como na próxima imagem. Veja que mudando a orientação do olhar do bebê, as pessoas passaram a dar mais atenção ao texto (áreas vermelhas).

Use o espaço em branco ao seu favor
Chamamos de espaço em branco qualquer área com a ausência de texto ou imagens importantes. O uso apropriado desse espaço pode melhorar a legibilidade e facilitar o fluxo visual em uma página. Como resultado, os elementos importantes ganham ênfase e as conversões são apresentadas de forma mais intuitiva. Imagens como brackground também podem ser consideradas espaço em branco.
Faça uma análise completa nas suas páginas
Agora que você tem nossas dicas de ouro, é hora de botá-las em ação. Siga esses passos:
- Identifique os argumentos que as pessoas precisam para completar a conversão
- Hierarquize esses argumentos, pensando no tipo de usuário mais importante para o seu negócio
- Analise o design da sua página
- Organize o conteúdo, de acordo com a importância, no design da sua página
- Avalie os resultados (nós sabemos que você ama métricas)
Pequenos ajustes podem ser o que falta pras suas conversões decolarem. O importante é fazer testes e ir descobrindo o que dará certo. Lembre-se que nós falamos aqui de regras gerais que podem não ser aplicáveis a todos os públicos e projetos.
Precisa de um olhar especialista?
Você não precisa ter o trabalho de cuidar disso tudo sozinho, não é verdade?
Se você precisa de alguém para te ajudar, podemos fazer uma análise completa e listar pra você as ações mais importantes para melhorar a UX do seu site ou app. Fazemos essa avaliação gratuitamente.
Curtiu nossas dicas? Deixe o seu comentário!