As heurísticas de usabilidade de Jakob Nielsen são princípios para melhorar a eficiência de um design de desenvolvimento de um site ou aplicativo. A sétima heurística trata sobre a flexibilidade e eficiência de uso do produto. Uma ferramenta deve ser útil para o mais iniciante usuário de um aplicativo ou site até o mais profissional dos clientes.
Cada usuário é único, cada um tem suas próprias necessidades e habilidades diferentes. Da mesma forma, cada tarefa é única e requer controladores diferentes. Como veremos neste texto, atalhos e funções devem estar claras para que todos consigam extrair o máximo do site em menor tempo. Quando o usuário sente que realizou o que desejava e gastou menos tempo possível, as chances de gostar, retornar e indicar para alguém o serviço prestado pelo aplicativo são infinitas vezes maior.
Organize a tela e torne o aplicativo mais fácil de navegar para iniciantes e profissionais. O aplicativo deve sempre exibir apenas elementos e comandos de IU relevantes para as operações que nele são realizadas. Veja aplicativos como Apple Pages ou G-Drive, quando você está escrevendo um documento, você lida apenas com controladores relacionados à edição de texto. Mas quando você decide adicionar um gráfico extra, aparece uma paleta totalmente nova de recursos especificamente selecionados para ajudá-lo a concluir esta tarefa. O design do aplicativo precisa apresentar usabilidade inteligente.
Não se esqueça dos profissionais e usuários avançados em geral! Um novo usuário que está entrando em uma curva de aprendizado sempre terá necessidades diferentes do profissional que está usando algumas horas por dia. Usuários avançados podem apreciar opções avançadas, atalhos ou até mesmo capacidade de extensão e personalização da interface do aplicativo. Os usuários avançados precisam economizar tempo e executar tarefas com rapidez, mas também com precisão e confiabilidade. Uma boa interface de usuário deve oferecer funcionalidade apropriada para usuários inexperientes e experientes, como afirma Nielsen.
Exemplos de flexibilidade e eficiência de uso
Quase todo software fornece comandos de atalho para seus usuários. Embora comandos de atalho como os de copiar, cortar, refazer e desfazer sejam praticamente universais, existem alguns que são subjetivos para o software. Ainda assim, com o uso repetido, os usuários pegam o jeito deles.

Outra maneira de aumentar a eficiência dos usuários é fornecer acesso fácil à funcionalidade de que mais precisam. Portanto, em um aplicativo de banco, se alguém deseja transferir dinheiro, fornecer a lista de suas transações mais comuns e recentes economiza tempo e esforço mental.

Pense criticamente sobre os pontos da jornada de seus usuários em que você pode oferecer uma oportunidade de economizar tempo ou ignorar um processo demorado. Separamos algumas dicas para você levar em consideração no momento de criação do design para sites ou aplicativos:
- Caminhos mais críticos na jornada do usuário;
- Detalhes/ etapas que podem ser concluídas automaticamente ou salvas para a próxima vez;
- Atente-se para os atalhos que seus concorrentes já estão fornecendo ou atalhos que são normas.
Você consegue pensar em algum exemplo em que o sistema oferece flexibilidade e eficiência de uso?
Muitas vezes, os sistemas são criados com o usuário iniciante ou novato em mente, mas para melhor atender às necessidades de todos os usuários, os sistemas devem se esforçar para serem flexíveis por natureza. As interfaces devem ser fáceis de aprender para o usuário novato, mas também devem ter como objetivo aumentar a produtividade de usuários mais experientes, incluindo atalhos e aceleradores para as ações usadas com mais frequência. Um acelerador é um recurso fornecido além de uma ação existente que acelera uma interação ou processo.
Os usuários novatos podem aprender facilmente como copiar e colar uma linha de texto de um documento para outro, simplesmente destacando o texto e escolhendo copiar no menu de edição e, em seguida, selecionando colar no menu de edição no documento de destino.
Para acelerar essa ação, um usuário pode descobrir facilmente que clicar com o botão direito do mouse no texto destacado traz as mesmas ações. Isso requer menos movimentos do mouse e permite que o usuário conclua a tarefa mais rapidamente, o que gera uma imensa sensação de satisfação.
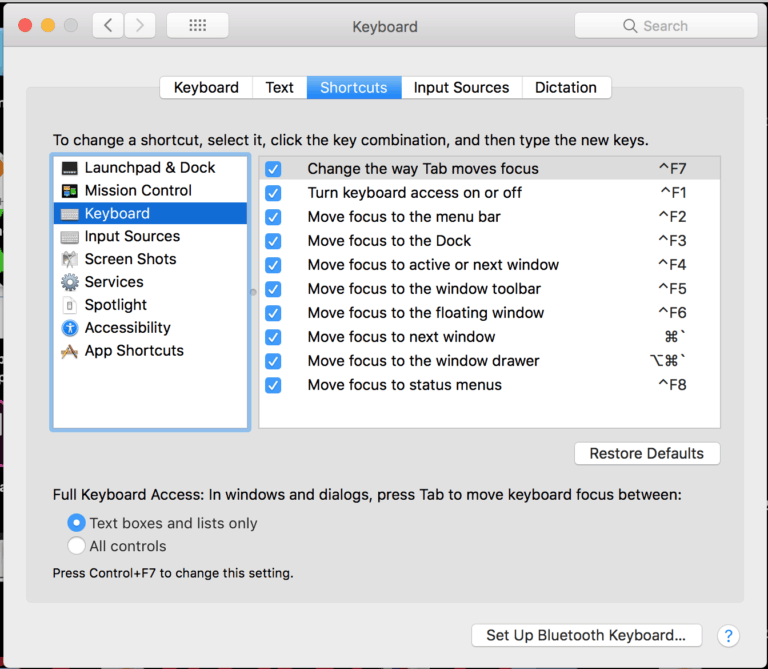
Para o usuário experiente, há uma maneira ainda mais rápida de concluir essas ações usando os seguintes atalhos de teclado: Command + C e Command + V (Ctrl + C e Ctrl + V no Windows). Esses atalhos são exibidos ao lado de cada ação nos menus Editar e Pop-up para informar o usuário de sua existência.
Às vezes, no entanto, os aceleradores são menos óbvios para o usuário novato e podem passar despercebidos, quase como um recurso oculto. Às vezes, esses aceleradores só são descobertos por acidente ou por brincadeiras em um sistema. Uma vez descobertas, essas ações permitem que o usuário conclua as ações mais rapidamente. Eles aceleram o processo. Um exemplo disso pode ser visto com o aplicativo Gmail. Se um usuário acidentalmente deslizar para a direita ou esquerda, ele aprenderá sobre os aceleradores ocultos que permitem ao usuário delta rapidamente uma mensagem ou movê-la para outra pasta. Essas ações, é claro, ainda podem ser realizadas diretamente a partir da mensagem individual, mas acelera o processo para um usuário mais experiente se ele usar o acelerador para executar essas ações. Deslizar o dedo é muito mais rápido do que acessar cada mensagem de e-mail individualmente.
Esse recurso também existe no WhatsApp – e eu descobri porque um amigo me contou. Um acelerador é fornecido para essa ação frequente, o que torna possível deslizar para a direita em uma mensagem para respondê-la. Eu contei a outra amiga sobre o recurso, e ela disse que já conhecia, mas descobriu por acidente. Pode ser útil parar os aplicativos fornecer uma dica ou sugestão aos usuários assim que concluírem a ação padrão, para que saibam que existe um acelerador. Caso contrário, como no exemplo do WhatsApp, o recurso precisará ser descoberto por acidente ou brincando com o produto.
Conclusão
Quando os produtos são projetados com flexibilidade e eficiência de uso em mente, eles são mais capazes de atender às necessidades de usuários iniciantes e experientes. Adicionar aceleradores a um design ajuda a atender às necessidades de todos os usuários e torna o produto altamente utilizável.
Forneça atalhos de aceleração de teclado para usuários experientes. Embora os aplicativos baseados em mainframe e terminal sejam mais difíceis de aprender, com o tempo, a velocidade de navegação do teclado se torna impressionante. Os aplicativos baseados na Web não precisam perder essa possibilidade de eficiência – aproveite os atalhos do teclado para dar aos usuários avançados uma eficiência extremamente rápida. Antecipe as possíveis necessidades do usuário e forneça ações fáceis!
Tradução livre do artigo publicado no UX Gorila. Para conferir a publicação original, clique aqui.