Embora cada designer tenha um plano diferente para construir um site, existe uma lista do que fazer em comum para a maioria dos projetos desse tipo. Criamos essa checklist que fizemos com os itens essenciais na construção de uma boa interface web, que seja consistente, fácil de usar e agradável esteticamente.
Espaço entre os elementos, imagens personalizadas de qualidade, ferramentas eficazes de busca interna e formas criativas de convidar o usuário à interação. Esses são os elementos que juntos definem a experiência do usuário que acessa uma de suas páginas.
Como criar layouts infalíveis
Apresentaremos aqui dez elementos que você deve priorizar em seu site, seguidos de exemplos práticos de aplicação de cada um deles e dicas de como usá-lo em seu próximo projeto de criação de site. Veremos que pequenos detalhes fazem toda a diferença.
1. Espaçamento

Espaçamento é uma dos elementos mais importantes em layouts. O espaço dita o fluxo visual até e velocidade de leitura (ou legibilidade). Designers estão começando a usar o espaço de maneiras que não víamos na internet na década passada principalmente por conta da popularização das telas sensíveis ao toque.
Deve haver uma consistência no espaçamento e nas relações de espaço. Elementos similares devem incluir espaçamento similar. A quantidade de espaço entre as linhas de um parágrafo devem seguir um padrão (ou proporções), assim como o tamanho da margem em volta das imagens.
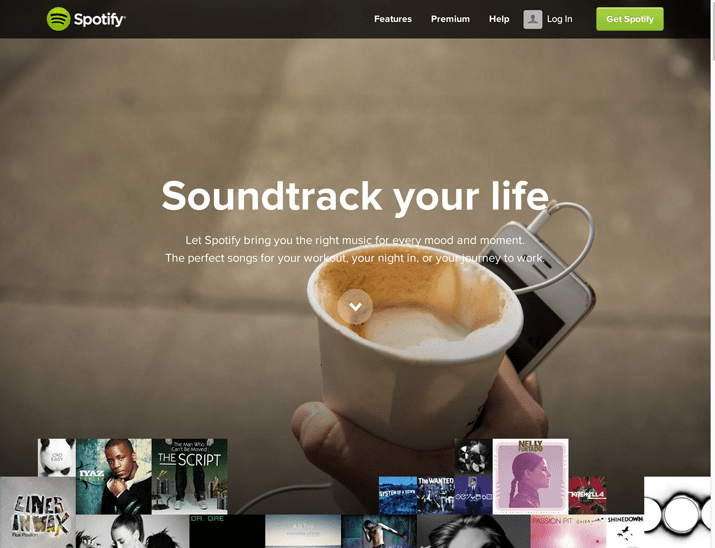
O espaço também é importante ao criar um ponto de foco para a percepção da interface. Uma imagem ou bloco de texto cercado por espaço em branco pode aparentar ser maior e mais importante do que um alocado junto com outros blocos de informação e em uma parte mais apertada do layout.
Também é válido lembrar que o espaço não deve ser necessariamente branco. Ele se refere à ausência de elementos e pode muito bem ser uma cor de fundo escura ou uma textura bem aplicada.
- Escolha o elemento central, como um menu, formulário ou uma imagem de destaque. O espaço em branco pode ressaltar esse elemento na hierarquia visual.
- Certifique-se que as informações estão organizadas de uma maneira que inclua espaços consistentes entre os elementos. Se existe um bloco de conteúdo replicado em várias páginas e sessões do site, seu espaçamento deve se manter igual.
- Faça com que cada botão ou bloco de conteúdo fique destacado com o devido peso na hierarquia da informação.
- Não desvie a atenção do usuário para blocos sem importância. Uma parte do layout não deve disputar atenção com outra ao mesmo tempo.
2. Navegação

A navegação não deve ser complicada! Deve ser fácil de identificar e ser usada. Também é importante manter os menus de navegação simplificados, para que não sobrecarreguem o usuário com muita informação.
Navegação web também inclui ferramentas que ajudam o fluxo dos usuários pelo site. Sites com efeito parallax, por exemplo, frequentemente incluem setas que orientam o usuário. Um layout deve ser user-friendly. Quanto mais fácil for para as pessoas navegarem pelo seu site, maior é a chance do usuário conseguir o que procura antes de ir embora.
- Balanço. Quanto mais itens de menu, menor a profundidade, e quanto menos, mais níveis da hierarquia exibidos. Equilibre a navegação.
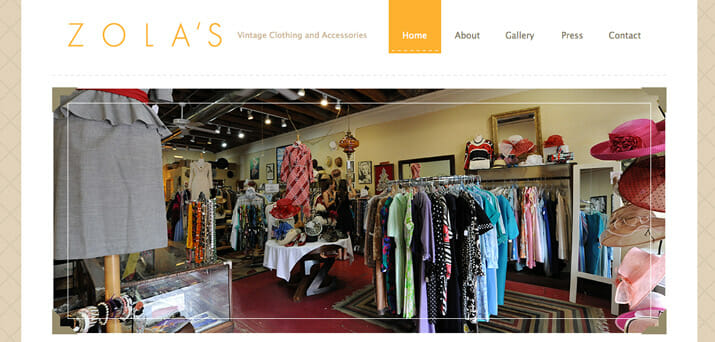
- Use padrões de navegação convencionais. O usuário não vai estudar um manual para aprender a usar seu site.O menu principal de um site fica no header; o logo principal geralmente é um link para a home; e por aí vai.
- Mantenha um padrão para o peso e posição dos links. O usuário espera encontrar uma experiência coerente. Também precisa saber em que nível da hierarquia uma página se encontra (quanto mais profunda, mais específica) e ter sempre a opção de retornar.
- Dê feedback. Diga para o usuário em que parte do site ele está navegando nesse momento. Breadcrumbs são o bloco de layout mais indicado para isso – posicione-os de forma discreta em uma posição visível sem que seja realizado o scroll (above the fold).
- Crie soluções interativas com javascript e css – sticky headers, que se mantêm na tela conforma o usuário realiza a rolagem da página, são uma solução simples para manter a navegação sempre em fácil acesso.
3. Sobre Nós

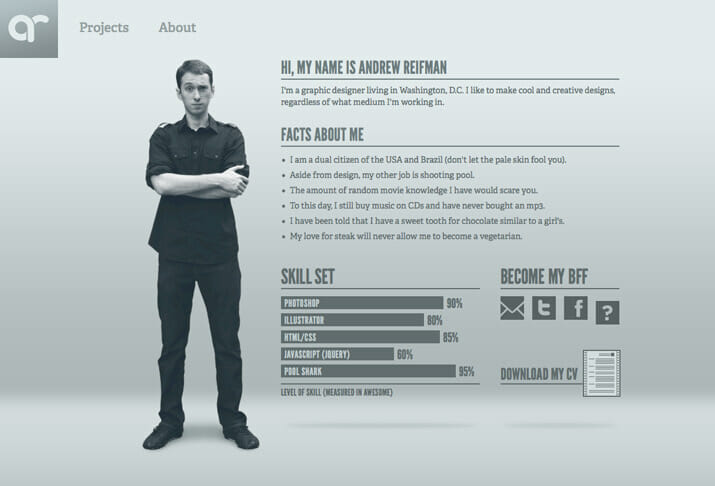
A página “Sobre Nós” deve dizer aos usuários quem você é e o que você faz. Pode ser usada para apresentar as filosofias e objetivos da companhia, ou como o site foi desenvolvido. Também pode ser o local certo para depoimentos e resenhas positivas de usuários e clientes, assim como histórias de sucesso da empresa. Esse tipo de página também pode servir direcionando o usuário para páginas relacionadas e perfis de redes sociais.
O maior problema das páginas “sobre nós” é que tendem a ficar longas e muito descritivas. Mantenha a página o mais direta possível; dê aos usuários apenas a informação necessária para que fiquem interessados no negócio, e não entediados. Lembre-se de manter o design interessante e convide-os para conhecer o restante do seu site.
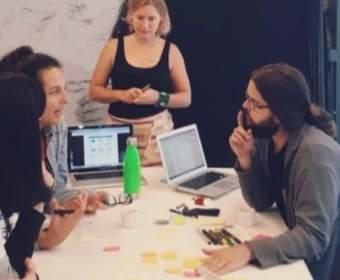
- Use a página “Sobre Nós” para dar mais personalidade a sua marca. Fotos da equipe e local do negócio conferem credibilidade à marca. Considere uma abordagem focada nos funcionários (employee centered) nas páginas Sobre Nós e Equipe.
- Conte sua história. Storytelling é mais do que transmitir informação; é surpreender, provocar empatia e gerar interesse.
- Lembre-se que as pessoas hoje não tem tanto tempo assim, portanto seja breve e direto. Use mídia de imagem e vídeos para comunicar valores subjetivos e sensações sem se prolongar muito.
- Convide o usuário a conhecer o restante do site. Adicione links para sessões estratégicas do site.
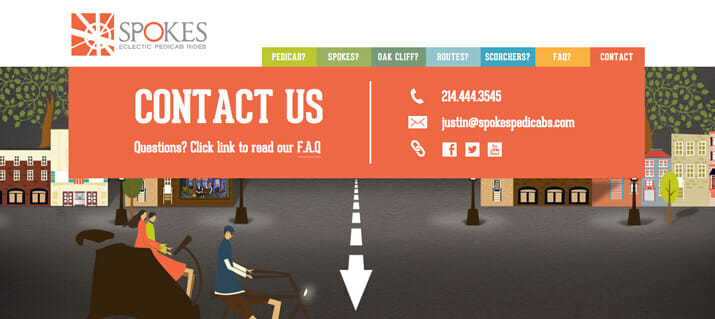
4. Contato


As informações para contato aparecem em duas formas mais comuns: no topo ou rodapé do site ou em página “Fale Conosco” ou semelhante.
Qualquer uma dessas formas pode funcionar bem, dependendo da arquitetura da informação do seu site. A chave é fazê-lo de forma altamente visível. Apresentar informações como telefone, endereço ou um formulário para contatar o dono do site é o melhor jeito de conferir legitimidade ao seu projeto. É frustrante para o usuário tentar te contactar e não conseguir (a não ser que isso seja proposital).
- Adicione informação de contato em lugares sempre visíveis. Essas informações pode ser mostradas na forma de links com ações planejadas (ex.: Mande uma mensagem; Faça uma ligação). Botões para mensagem automática via WhatsApp vêm ganhando popularidade em sites de vários nichos, sobretudo para o usuário mobile.
- Se você recebe clientes em um endereço físico, inclua a localização (um widget de mapa como o do Google Maps, por exemplo, vai muito bem), se você recebe muitos contatos por telefone, deixe o telefone em uma região bem visível.
- Considere adicionar um formulário para que o usuário possa enviar emails direto de seu site (e não esqueça das páginas de sucesso e erro).
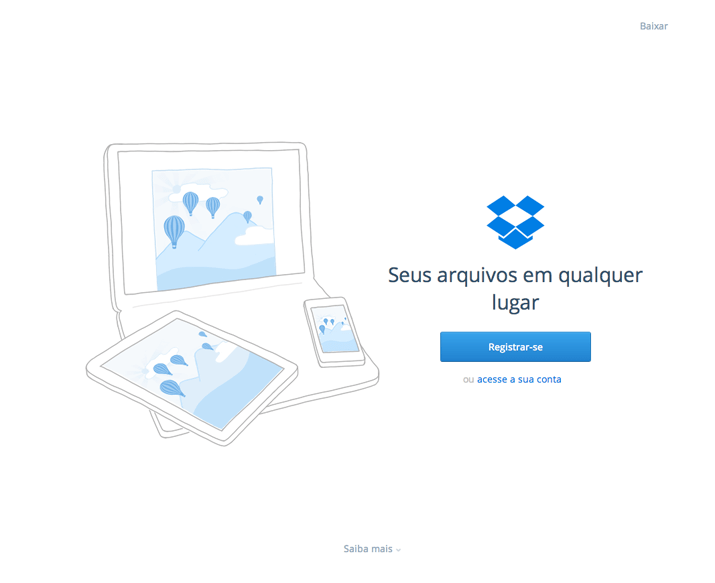
5. Call to Action

Qual o propósito do seu site? Seu site é a porta de entrada para seu negócio, e você deve construí-lo pensando no que ele deve ser mais eficiente. Seja uma venda produtos, serviços ou alguma captação de informação, você deve assegurar que ele está sendo projetado para atender essa conversão e os convites para essa interação devem ser diretos e óbvios – sem margem para dúvidas.
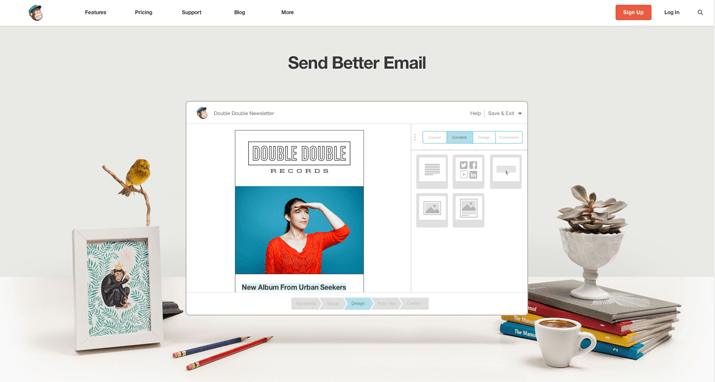
Parte das dicas que já demos por aqui ajudam a conduzir o usuário na direção certa. O Dropbox, por exemplo, está muito interessado que você se registre logo, então já propõe isso logo na primeira página. E você, está direcionando sua página inicial para conseguir a sua conversão o mais rápido possível?
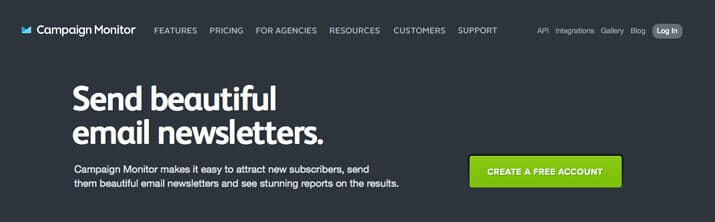
- Redação de calls-to-action direto e persuasivo. Um título impactante acompanhado de um subtítulo curto e explicativo com uma imagem, um botão ou um formulário.
- Posicione as calls-to-action na página inicial e acima da dobra.
- Botões devem ser de cores contrastantes e dizer exatamente para o que servem: Compre Agora, Participe, Download, Inscreva-se.
- Botões de conversão podem ser repetidos ao longo da página, caso o usuário não tenha se engajado de primeira.
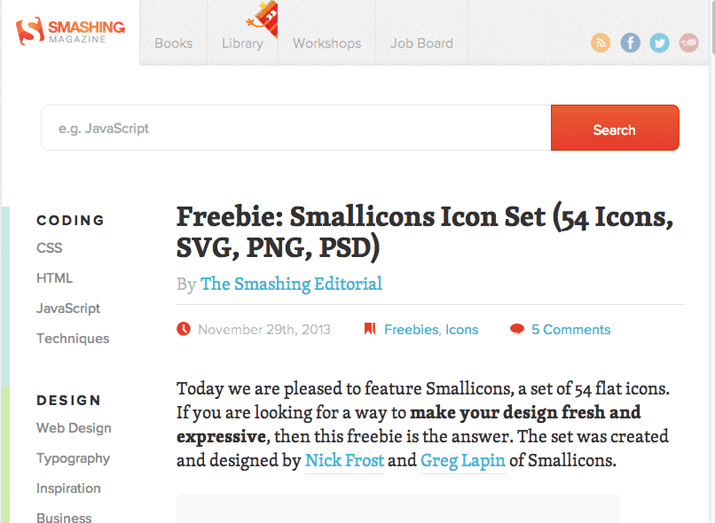
6. Busca

Nem todo mundo tem tempo de procurar um conteúdo específico pela navegação do site, por isso a busca é uma ferramenta tão importante. Desenhe a caixa de busca de uma forma discreta e fácil de usar, mas assegure-se de que o box é grande o suficiente e que esteja sempre visível. Se quiser um ícone para a busca use a lupa sem medo, é um ícone universal.
- A localização mais popular da caixa de busca (no ocidente) é no topo e a direita.
- Priorize o design de box simples e direto, que ficará no topo de sua página para a busca. Adicione opções de filtros avançados só quando estritamente necessário. Deixe o campo de busca visível sempre que possível.
- Não esqueça do layout da listagem de resultados.
- Realize testes de busca, conferindo se os resultados são ideias para o contexto de busca. Um exemplo de erro grave seria uma loja virtual, cuja busca apresenta prioritariamente posts de blog em vez de páginas de produto.
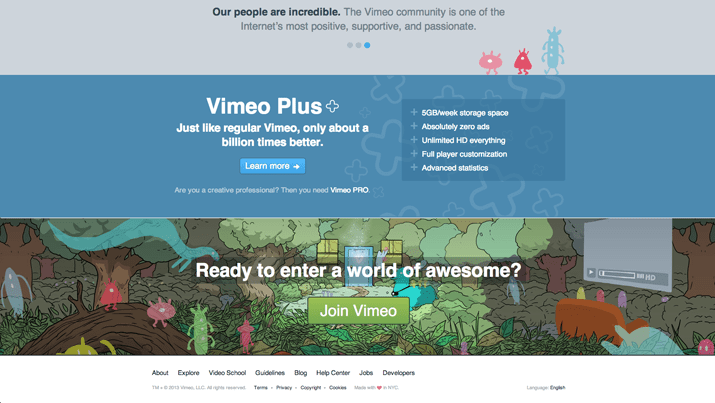
7. Rodapé

O rodapé é uma forma de resumir seu site e trazer pra frente páginas que tenham relação à parte institucional da sua empresa, como redes sociais, endereço e contato. Por sua localização ser ao final da página, também é o espaço ideal para um pequeno mapa do site, links pertinentes e uma breve descrição do que é o site.
Faça com que o rodapé seja simples e útil. Ao criar um footer que exponha links ou botões, o importante é estar visualmente integrado ao site. Pode até ter um toque muito mais minimalista que o todo, mas dê uma personalidade para ele.
- Repita informações encontradas em outros lugares do site (o campo de busca no site pode estar no topo da página, no index principal e, novamente, no footer, por exemplo).
- Introduza elementos citados anteriormente nesse post caso não haja outro lugar lógico para eles no layout.
- Veja outras dicas de rodapé nesse post bacana que preparamos.
8. Botões

Todo botão em um site deve ser reconhecido como um botão (conheça o que são Affordances). Eles devem ter os mesmos efeitos independentemente da sua localização ou propósito. Criar um set de botões diferentes pode ser uma tarefa desafiante no caso de sites com muitos itens clicáveis. Considere criar um kit de botões para manter consistência e coesão visual ao longo do site.
Não esqueça de usar ferramentas de controle de estatísticas como o Crazyegg ou Google Analytics para medir com testes A/B que cores ou tamanhos de botão estão dando mais resultado.
- Desenvolva um set de botões único para seu site, que seja facilmente replicado. Deve ser consistente em todas as páginas.
- Ofereça uma área de clique grande e confortável. O usuário mobile não deve ter dificuldades no toque.
- Faça testes A/B para medir a eficiência de cada botão. Experimente mudar o texto, cores e posição no layout e mensure o impacto desses ajustes na taxa de conversão.
9. Imagens

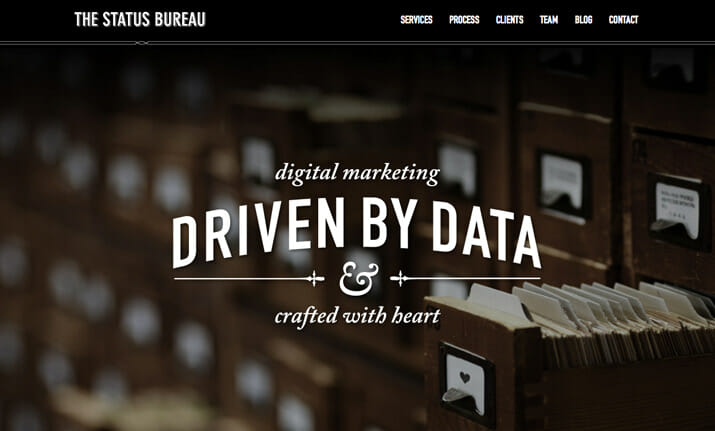
As pessoas amam ver coisas em ação. Crie visuais deslumbrantes para agradar usuários em seu site. Boas imagens ou ilustrações são um jeito fácil para fazer isso. Com um pequeno conjunto de grandes fotografias você pode exibir produtos, pessoas, ou qualquer coisa para incentivar o engajamento de usuários em seu site ou app.
Como a internet está em um estágio que o peso das imagens não é um fator que compromete o acesso ao site, temos mais liberdade para usar imagens de maior resolução, mas lembre-se de oferecer uma alternativa para dispositivos móveis. Seja cuidadoso também ao usar bancos de imagem (stock images) como fonte para seu site não perder a identidade.
- Procure um fotógrafo ou ilustrador para desenvolver e criar um set de imagens único. Se utilizar mídia de banco de imagens livres, considere adicionar um filtro de cor ou efeito para que sejam, de certa forma, exclusivas no seu site.
- Ofereça uma experiência visual única. Considere transições e feitos em JavaScript ou CSS.
- Capriche na resolução das imagens, sempre com um olho no tamanho de arquivo final.
10. Web Fonts

Era uma vez… O tempo em que a web era ordenada por um restrito conjunto de fontes porque as opções que eram reconhecidas pela maioria dos navegadores eram limitadíssimas (Arial e Verdana, quem nunca?). Hoje essa limitação não existe mais e temos grandes ferramentas Open Source para uso de uma gama muito maior de fontes exclusivas, como Google Web Fonts ou o Adobe Fonts.
Entretanto, as fontes nativas ainda são muito importantes por duas razões: compatibilidade e performance, portanto não abuse de fontes carregadas e aproveite as que já estão disponíveis no sistema. Webfonts também podem ser importantes para o posicionamento do site em mecanismos de busca (SEO) se usadas no lugar de imagens que teriam texto para dizer alguma coisa.
- Use um serviço com uma biblioteca de fontes livres, como o Google Web Fonts.
- Evite muitas variações de fonte no layout. A necessidade de carregar vários pesos de uma mesma família tipográfica pode prejudicar a performance do site.
- Usar webfonts para passar uma mensagem geralmente será mais eficaz que carregar uma imagem para o mesmo fim. Diminui o peso da página e atende melhor aos padrões de acessibilidade web.
Conclusão
Estas são 10 dicas que consideramos muito importantes para o design em um projeto de blogs, lojas virtuais e sites institucionais aqui na Homem Máquina. Elas certamente vão ajudar você na criação de um layout que ajuda a atingir objetivos da sua marca e também sirva para os visitantes.
Pra fazer um layout incrível você tem que levar em conta a a tipografia, cores na interface e usar um design responsivo. Mas vamos com calma, um passo de cada vez. O básico você já aprendeu aqui :)
Faça o melhor layout que o mundo já viu. Você também tem alguma dica pra dividir com a gente? Deixe nos comentários!