Em uma interface podem existir várias ações disponíveis, as affordances. Num conjunto de ações existem aquelas que são mais valiosas para um site, uma loja virtual vai querer que as pessoas cliquem no botão “comprar”, o Facebook quer que a gente curta ou compartilhe, uma página inicial de uma startup pode querer que as pessoas se cadastrem e por aí vai.
Vendo por outro lado, cada pessoa que frequenta uma interface estará alí com algum propósito, uma ação. Se essa ação é acionada com um clique de um botão, precisamos projetar esse elemento de uma forma que as pessoas saibam exatamente o que vai acontecer após a interação. Cada clique certo é traduzido em felicidade, e o contrário – uma ação errada – é transformado em frustração.
Nesse artigo vamos falar sobre o uso da cor para guiar as pessoas para a ação correta e minimizar os erros, logo, as frustrações dentro do seu site. Vamos lá: descobrir as cores e contrastes certos para cada tipo específico de botão.
Ações positivas, neutras e negativas
Categorizamos as ações disponíveis em um botão em três tipos:
- Positivas – Na maioria das vezes são confirmações de formulário ou CTA’s.
- Neutras – Ações que não fazem muita diferença por serem substituídas facilmente por outros elementos do browser ou atalhos, como um botão “voltar”.
- Negativas – Deletar, resetar, bloquear ou qualquer outra ação com semântica negativa.
Em uma interface podemos ter combinações diferentes de várias dessas ações e, consequentemente, botões. Os usuários devem saber diferenciar elas o mais rápido possível e projetar o contraste entre botões com propósitos diferente é uma das melhores formas para isso.
Ações positivas precisam de mais contraste
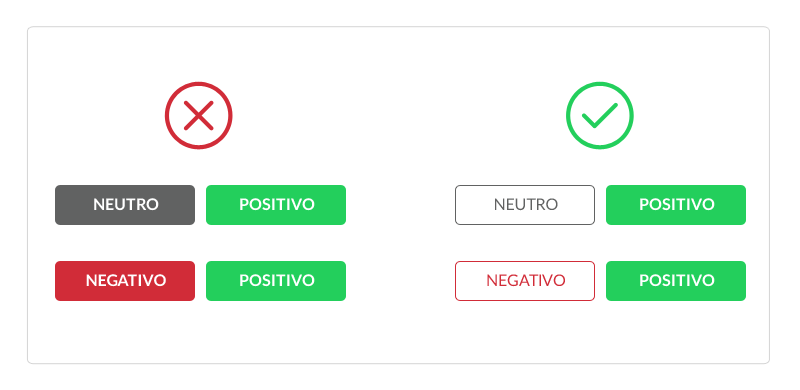
Ações positivas são muito comuns em fluxos segmentados em passos ou em confirmações e costumam estar acompanhadas de ações neutras (voltar) ou negativas (cancelar).

Para conseguir o maior contraste, dê ao seu botão de ação positiva uma cor preenchida e texto na cor branca. Cores como azul, verde e laranja vão ser mais facilmente notadas ao longo do trajeto visual do usuário. O texto em branco é de fácil visualização e sobressai ao texto preto.
Uma ação neutra ou negativa posicionada ao lado de uma positiva não deve ter o mesmo estilo da positiva. Preencher um botão negativo com uma cor deixará ele com uma visibilidade parecida com a do botão positivo, e não é isso que nós queremos.
Nesse caso, use um botão transparente com borda, o famoso botão fantasma, que vai se misturar bem com o fundo e não vai competir com a ação positiva pela atenção do seu usuário.
Quando ações negativas têm um contraste maior
Ações negativas não devem ter mais contraste do que as positivas. As positivas são usadas com mais frequencia e são mais seguras, então é importante que o usuário não se confunda na hora de escolher entre uma e outra. Mas quando as negativas são postas junto às neutras, elas precisam ter um contraste maior.

Nesse caso, você deve deixar seu botão com ação negativa numa cor quente, de preferência vermelho que já é a cor universal para erros e mensagens negativas. Vermelho, laranja e amarelo captam a atenção das pessoas. Quando o usuário as nota, eles sabem que devem pensar duas vezes antes de clicar naquele botão.
Ações neutras têm o contraste mais baixo
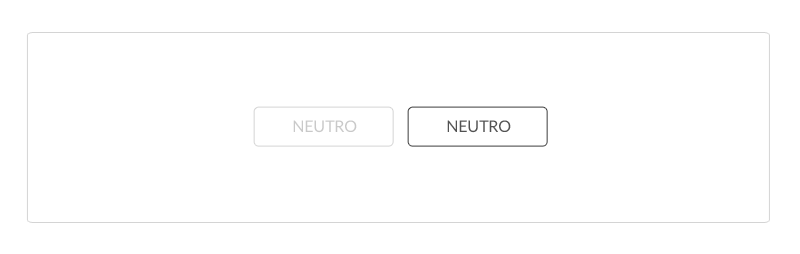
Um ação neutra sempre vem junto de uma ação positiva ou negativa. Portanto, ela deve ter um contraste menor para não competir pela atenção do usuário.

Uma borda na cor cinza escuro já é o suficiente para dizer ao usuário que aquilo é uma ação neutra. não existe preenchimento de cor então não haverá disputa com as ações positivas e negativas.
Não crie esse botão com uma borda cinza claro. Dessa forma as pessoas pensam que aquilo é uma ação que está desabilitada. O botão neutro também precisa contrastar com o fundo e parecer visível e ativo.
Considerações finais
Ações positivas, neutras e negativas podem coexistir se as cores estiverem bem projetadas entre si numa forma clara. Quando mais claro o contraste, mais rápido as pessoas vão completar ações. As cores são um fator muito importante na experiência do usuário e além do valor estético podem melhorar a usabilidade.
Viu? Escolher cores de botões não é uma tarefa boba! Aqui nós só demos alguns exemplos práticos e baseados em decisões que tomamos em projetos internos da Homem Máquina. Mas lembre-se que existem várias nuances para cada projeto e para cada grupo cultural que será o público alvo de uma interface. Recomendamos que você teste bastante e sempre monitore os cliques nos botões do seu site para saber qual estilo e cor trará mais conversões.
Se esse post te ajudou seu time a bater o martelo e escolher a cor certa de um botão, compartilhe com seus amigos clicando nesse belíssimo botão que criamos só para isso: