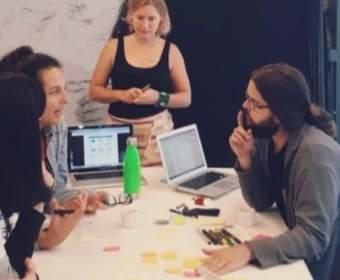
A psicologia de Gestalt foi um movimento, originado em Berlin, que se iniciou no início do século XX e ainda hoje é estudado e aplicado.
O principal foco desse movimento era estudar a compreensão visual humana, e ela estabelecia que nós compreendemos o que vemos como um todo, e não em partes fragmentadas. Por exemplo: ao visualizar um computador, você identifica e entende que aquilo é um computador e não apenas um teclado e uma tela de formas individuais.
A psicologia de Gestalt, quando aplicada ao campo da percepção visual, propõe que ao recebermos muitas informações ao mesmo tempo, as organizamos de forma inconsciente em grupos ou como um todo. Essa percepção influencia a forma como o usuário vai enxergar e se comportar diante de uma interface, e por isso é tão importante que as Leis de Gestalt sejam aplicadas na criação do UI design.
Quando trabalhamos com o design, principalmente o UX Design, entendemos a importância de se estudar e entender as formas como o usuário irá visualizar, se comportar e interagir com a interface. Com base nessas leis é possível aplicar os princípios de Gestalt em seu design e garantir a usabilidade e uma boa experiência.
Leis de Gestalt no dia a dia do designer
Com base nos princípios de Gestalt o designer poderá definir no momento de criação quais são os elementos essenciais para o seu projeto de acordo com cada situação e com o objetivo da interface, direcionando a atenção do usuário para um local específico.
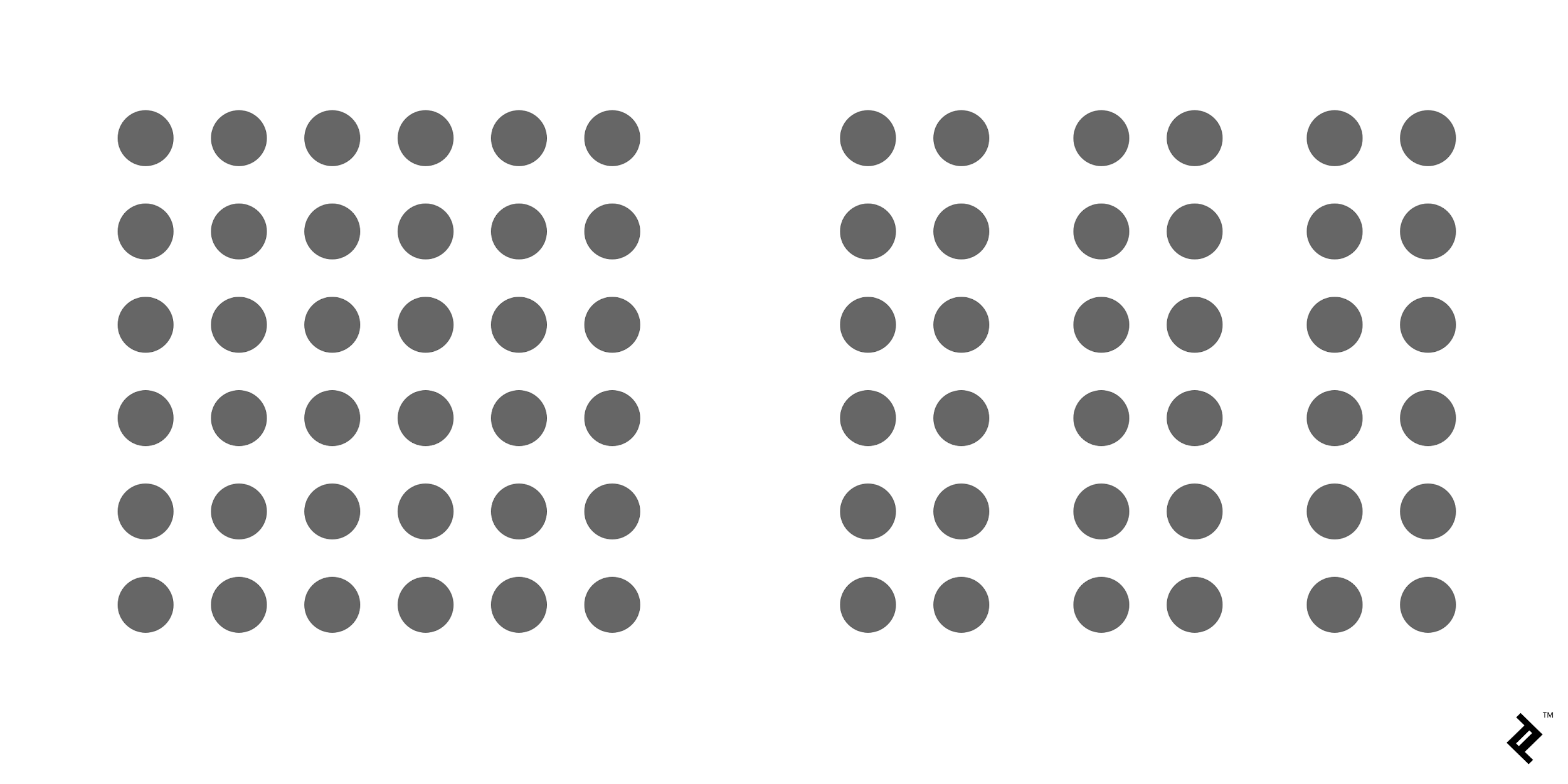
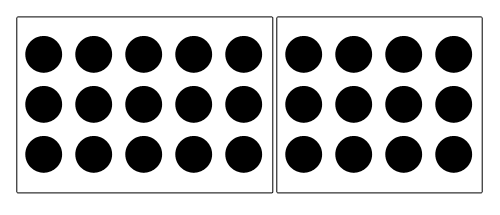
Lei da Proximidade

Essa lei se baseia no fato de que elementos que estão próximos parecem ter uma relação maior do que elementos que estão distantes. O designer pode usar esse princípio para formar grupos com elementos diferentes apenas posicionando-os juntos.
Por exemplo: ao colocar as instruções para realizar a compra com ícones diferentes, mas posicionados lado a lado juntamente a um texto explicativo, você transforma a visualização desses elementos diferentes (imagens, formas e textos) como num grande elemento visual de passo a passo para a realização da compra, facilitando a percepção do cliente.
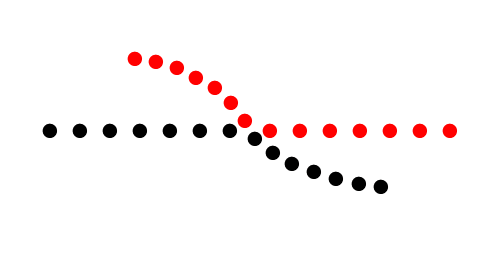
Lei da Continuidade

Essa lei trata do posicionamento linear ou em curva dos elementos. Os elementos que seguem uma linha reta ou curva são mais perceptíveis pelos usuários. Um exemplo disso é quando preenchemos um formulário em um site: se os campos de preenchimento estiverem dispostos de forma linear, o preenchimento se torna contínuo e mais rápido.
Pensando em como os cardápios de restaurantes e os restaurantes estão dispostos nos aplicativos de delivery, note que esses elementos seguem uma linha linear, que faz com que o usuário continue rolando a página para ver as opções.
Lei da Simetria

Comumente associamos elementos simétricos a coisas organizadas, bonitas e bem elaboradas. Mas além disso, com base nessa lei a simetria também pode trazer uma maior clareza para a interpretação do elemento. Embora não seja necessário todo o design ser simétrico (até para não ficar cansativo), é importante manter uma simetria na disposição dos elementos. Em contrapartida, ao ter um design simétrico e mais organizado, você consegue usar itens assimétricos para dar destaque a um ponto que você deseja destacar, como por exemplo um botão para comprar o produto anunciado.
Geralmente esses elementos assimétricos são usados para chamar atenção, como por exemplo na caixa de entrada do Gmail: todos os itens de mensagem são retangulares e organizados de forma simétrica, no entanto o principal botão para escrever e-mails possui os cantos arredondados e com isso ganha um destaque na interface.
Lei do Destino Comum

Nós costumamos dar atenção aos elementos que possuem um destino em comum. Por exemplo, ao entrar em um site de e-commerce e selecionar vários itens para o carrinho de compras, podemos visualizá-los em conjunto e damos a eles um mesmo destino: o carrinho e posteriormente a finalização da compra.
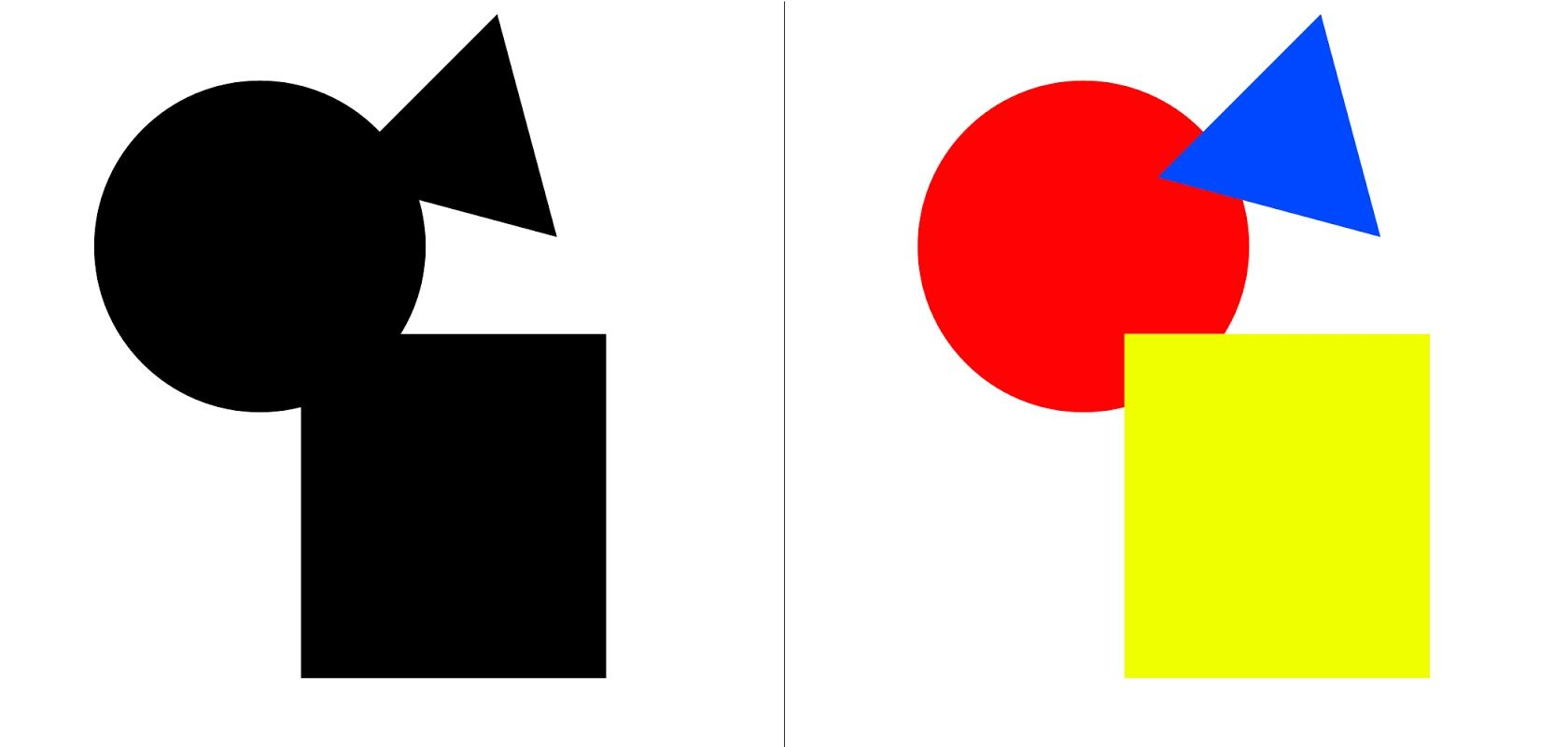
Lei do fechamento

Essa lei é comumente aplicada em logomarcas e em ícones de sites ou aplicativos. Quando você visualiza uma imagem que não está totalmente preenchida (por exemplo ao desenhar uma letra com uma pequena parte incompleta), e o seu cérebro completa a visualização de forma natural, você está deixando aquela forma mais simples de se compreender, e ele entende a mensagem sem precisar de ícones complexos ou altamente elaborados.
Além disso, ao criar elementos e posicioná-los de forma estratégica, você faz com que o usuário crie delimitações para esses elementos, sem precisar contornar ou demarcar esse grupo de elementos.
Conclusão
Esses são alguns dos princípios de Gestalt que podem ser aplicados no dia a dia de trabalho. Com essas leis, podemos facilitar a percepção do usuário e tornar o design de interface ainda mais atrativo e abrangente. Essa melhora na percepção pode ser feita com pequenos ajustes, como na disposição dos elementos do layout, ou até mesmo na forma como eles são espaçados.
Embora essas leis tenham sido estudadas e criadas no século XX, ainda hoje elas podem ser aplicadas e usadas para entender a forma como as pessoas visualizam os elementos, não só em uma interface, mas também em outras situações rotineiras. Você pode começar aplicando uma ou mais de uma dessas leis em seus designs e realizar testes para ver como a sua própria percepção acontece frente aqueles elementos. Para mais artigos sobre design, clique aqui.